프로젝트를 진행하면서 프레임워크로 필요한 소스형태만 불러와서 사용한다는 것은
소스의 유지보수 차원에서도 좋고,
변경되는 소스 영향 범위에 대해서만 집중할 수 있어 빌드도 빠르고
여러모로 필요한 작업이다.
여태까지는 다른 Cocoa Pods다 Carthage와 같은 이런 디펜던스를 관리해주는 툴을 통해서
생성하고 Import한다는 것만 알았지,
실제로 프레임워크를 생성하고 기존 프로젝트에 Import시키는 것에 대해서는 한 번도 안해봤다.
이번에 해보면서 어떤 특징들이 있는지와
framework만 받아오는 정적 프레임워크의 형태 또한 어떻게 생성하는 지 알아보자.
XCode 13 버전 기준, 프레임워크를 생성해보자
Xcode 13으로 업데이트하면서 프로젝트 네비게이션의 GUI가 이전 버전에 비해 많이 바뀌었다.
일단, 대충 프레임워크를 생성해보자.
새 프로젝트를 생성하여, 템플릿 중 프레임워크를 선택한다.

여기는 딱히 특별할 것 없고,
생성시에 다큐멘트 혹은 Test객체도 만들지에 대해서 선택하면 된다.
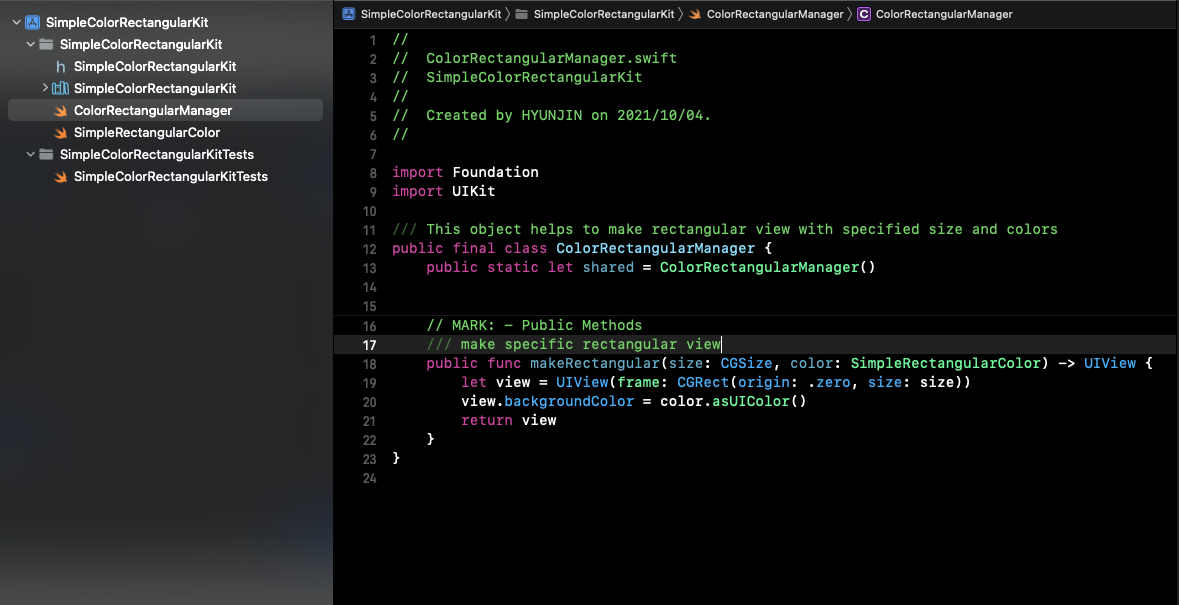
프레임워크 프로젝트 내부에 하고싶은 기능을 구현한다.

아마 기존에 접근자를 칼같이 지키고 사용했다면 프레임워크 개발시에도 문제는 없겠지만,
프레임워크를 사용하는 데 있어 결국 사용자는 API를 통해 특정 기능을 사용하는 것이기 때문에
접근자를 아주 잘 생각해서 특정 객체나 메소드가 외부 사용자에게 노출될 이유가 있는지/없는지를
깊게 생각해볼 필요가 있다.

버전 관리 및 프레임워크 내부에서 다시 프레임워크나 라이브러를 추가할 수 있지만,
앱 프로젝트와는 다르게 Embedded Content를 추가할 수는 없다.
프레임워크를 사용할 앱 프로젝트에 프레임워크를 추가해보자.
일단 내가 포스팅을 하게 된 이유도
XCode 12버전까지는 프레임워크 프로젝트내에서 빌드시 프레임워크 파일 자체가 프로젝트 내부에 포함되어 있었는데,
프로젝트 네비게이터가 바뀌면서 해당 파일 자체가 포함되어있지 않아서 확인해보았다.

프레임워크를 추가하고 싶은 앱 프로젝트의 최상단 프로젝트 파일의 우측 클릭 후
Add Files to "프로젝트 이름" 을 클릭한다.

본인이 만든 프레임워크 프로젝트를 불러오면 프로젝트 네비게이터 상단 workspace내부에 프로젝트가 통으로 들어온다.

그 다음 TARGETS 파일 내 프레임워크/라이브러리/임베디드 컨텐츠 섹션쪽을 보면
여기에는 현재 프로젝트내 포함된 프레임워크 파일들이 추가되는 데
좌측 하 단에 +버튼을 눌러주면 추가할 수 있는 프레임워크 내용들이 포함된다.

워크 스페이스에 추가된 서브 프로젝트가 프레임워크 프로젝트라서 리스트에 프레임워크 파일이 뜬다.
해당 파일을 추가하면 위 목록에 프레임워크 파일이 추가가 되고, 이 때부터 사용할 수 있다.

다만, 사용시 주의해야 할 점은
아까 말했던 것 처럼 프레임워크 프로젝트 또한 일반 앱 프로젝트처럼
타겟 버전을 명시할 수 있는데, 프레임워크가 지원할 수 있는 타겟 최소 버전보다
사용하려는 앱 프로젝트 버전이 반드시 높아야 사용할 수 있을 것이다.

이렇게 하면 간단하게 특정 프레임워크 프로젝트를 불러와서 넣어서 사용할 수 있지만,
Cocoa Pods나 Carthage와 같은 디펜던스 관리 프로그램을 통해 프레임워크가 추가되면
이 때는 딱히 서브 프로젝트의 내용이 본 프로젝트에 추가되는 것 없이 외부에서 추가되는 형태가 되는데
이건 알아보고 있다.
'스위프트' 카테고리의 다른 글
| [개발 용어] API Gateway (0) | 2021.10.11 |
|---|---|
| [Swift/디자인패턴] 팩토리 메서드 패턴 (0) | 2021.10.05 |
| [Swift] UITextView의 실제 Text영역의 Height를 구해보자 (0) | 2021.09.14 |
| [Swift, Objective-C] 유니코드와 문자소에 대해 알아보자 (0) | 2021.09.09 |
| [Swift + Objective C] 특정 CharacterSet에 대해 Length 및 subString얻기 (1) | 2021.09.08 |
